在科学上没有平坦的大道,只有不畏劳苦,沿着陡峭山路攀登的人,才有希望达到光辉的顶点——马克思
我们可以使用::before和::after去选择我们节点内部的首项或尾项
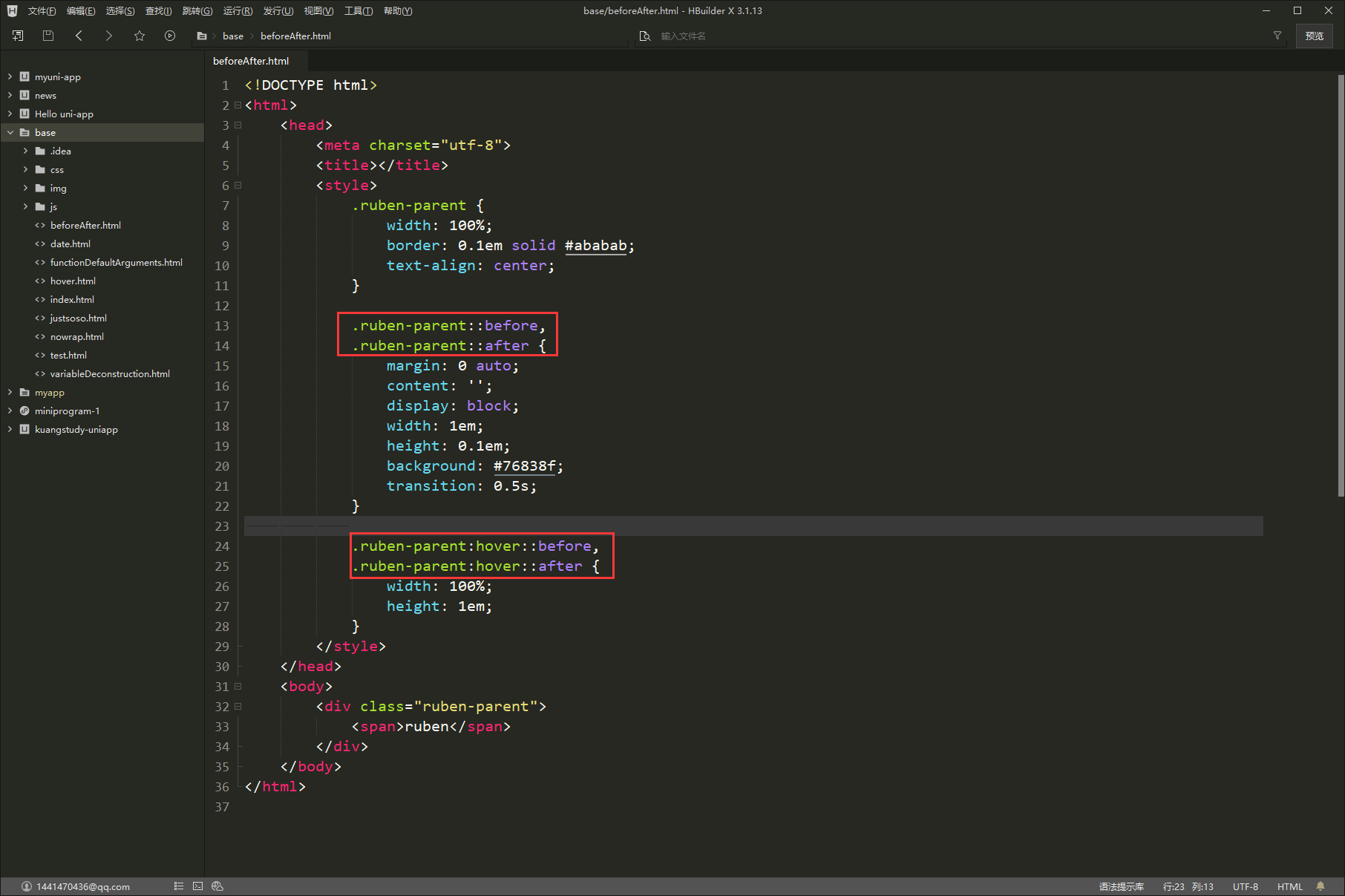
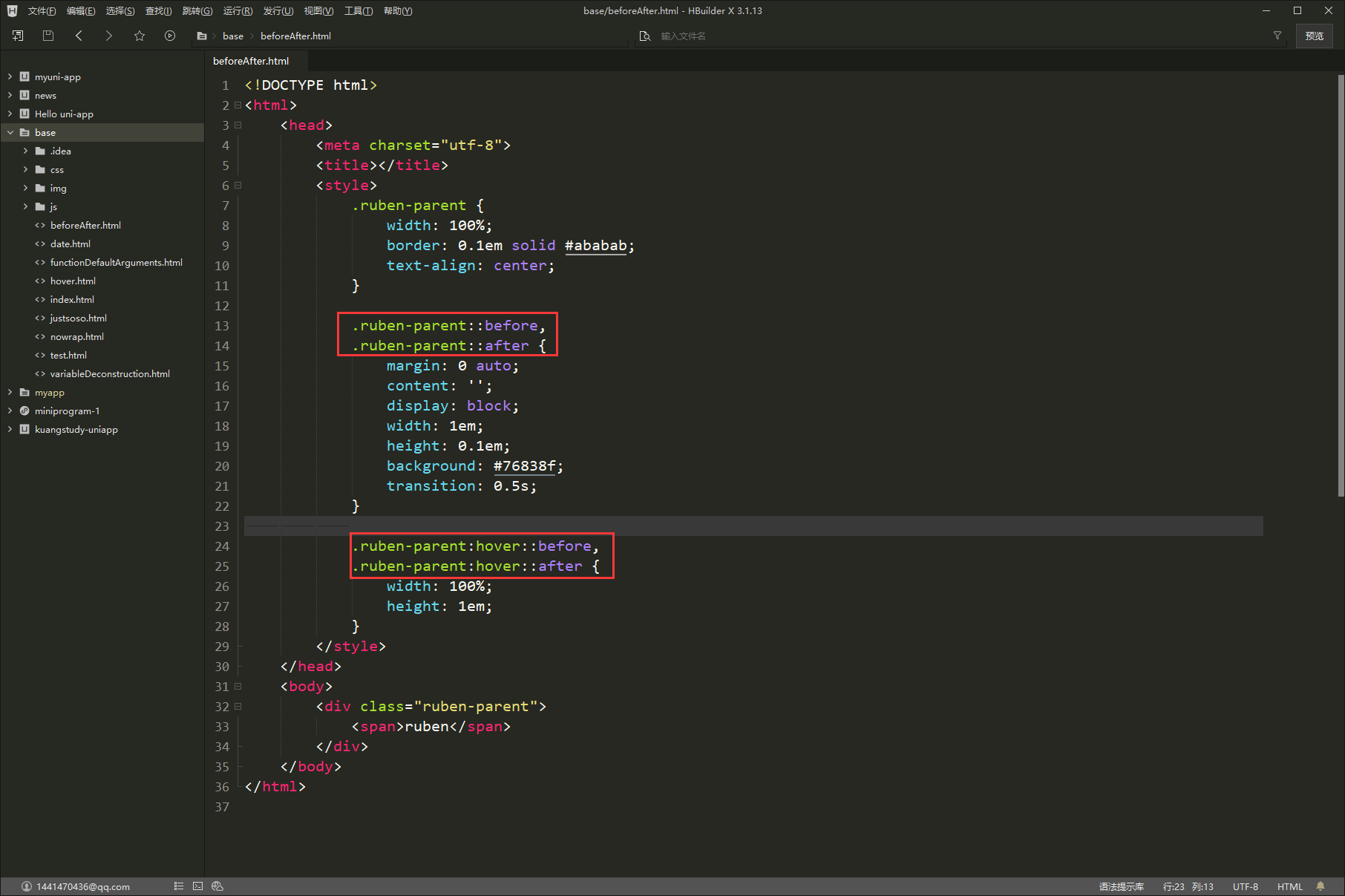
例如我这里代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.ruben-parent {
width: 100%;
border: 0.1em solid #ababab;
text-align: center;
}
.ruben-parent::before,
.ruben-parent::after {
margin: 0 auto;
content: '';
display: block;
width: 1em;
height: 0.1em;
background: #76838f;
transition: 0.5s;
}
.ruben-parent:hover::before,
.ruben-parent:hover::after {
width: 100%;
height: 1em;
}
</style>
</head>
<body>
<div class="ruben-parent">
<span>ruben</span>
</div>
</body>
</html>
|
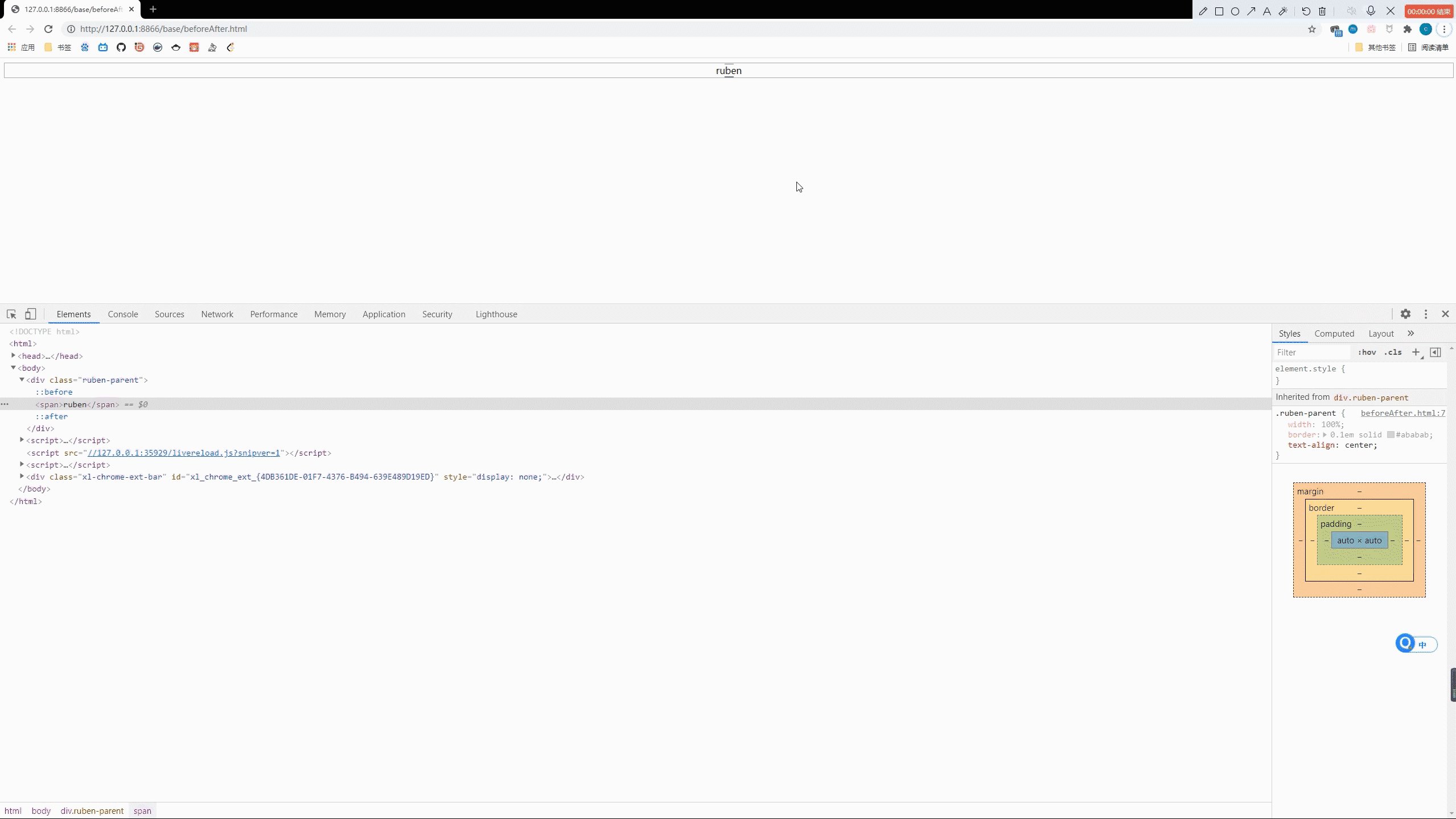
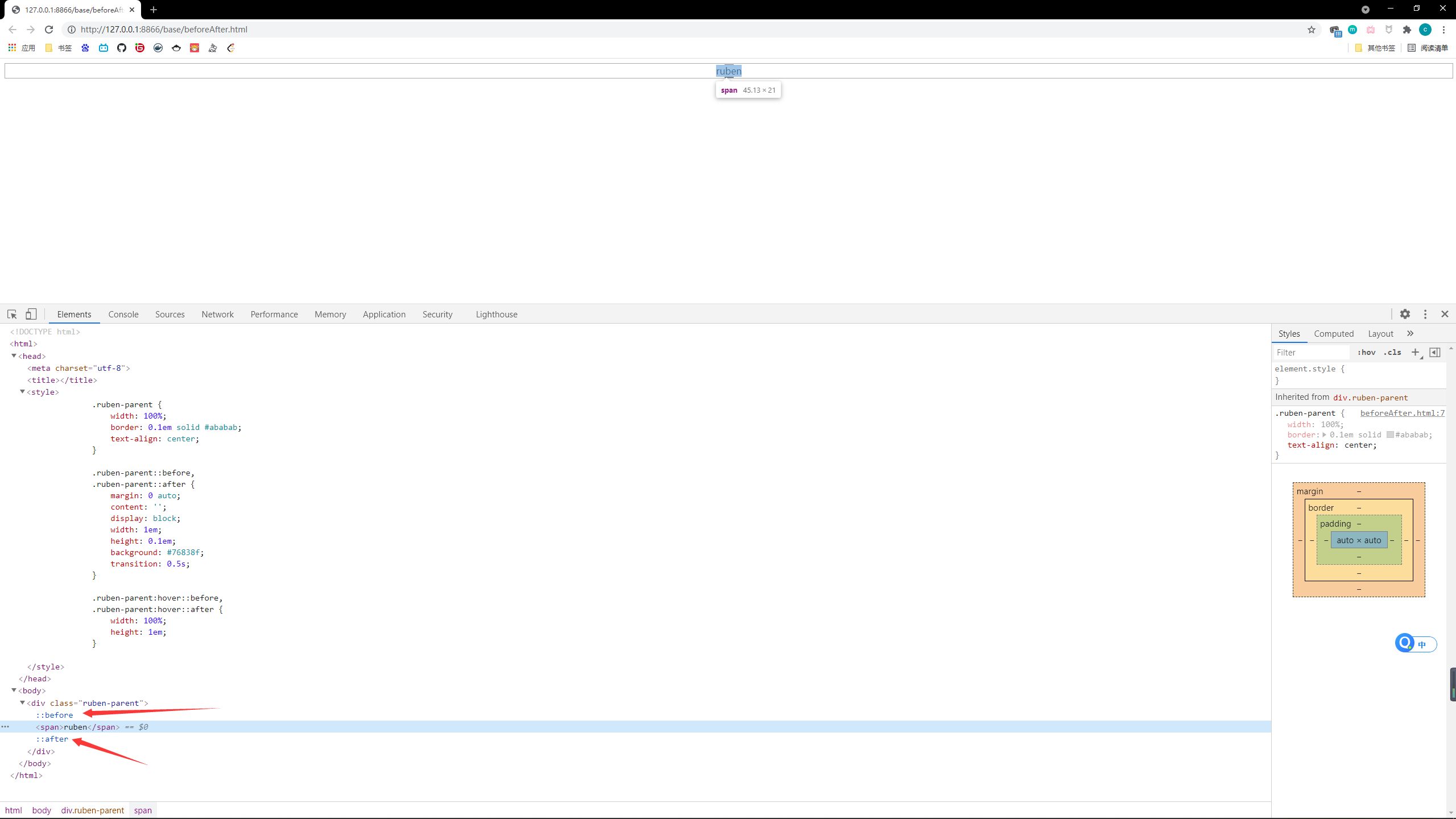
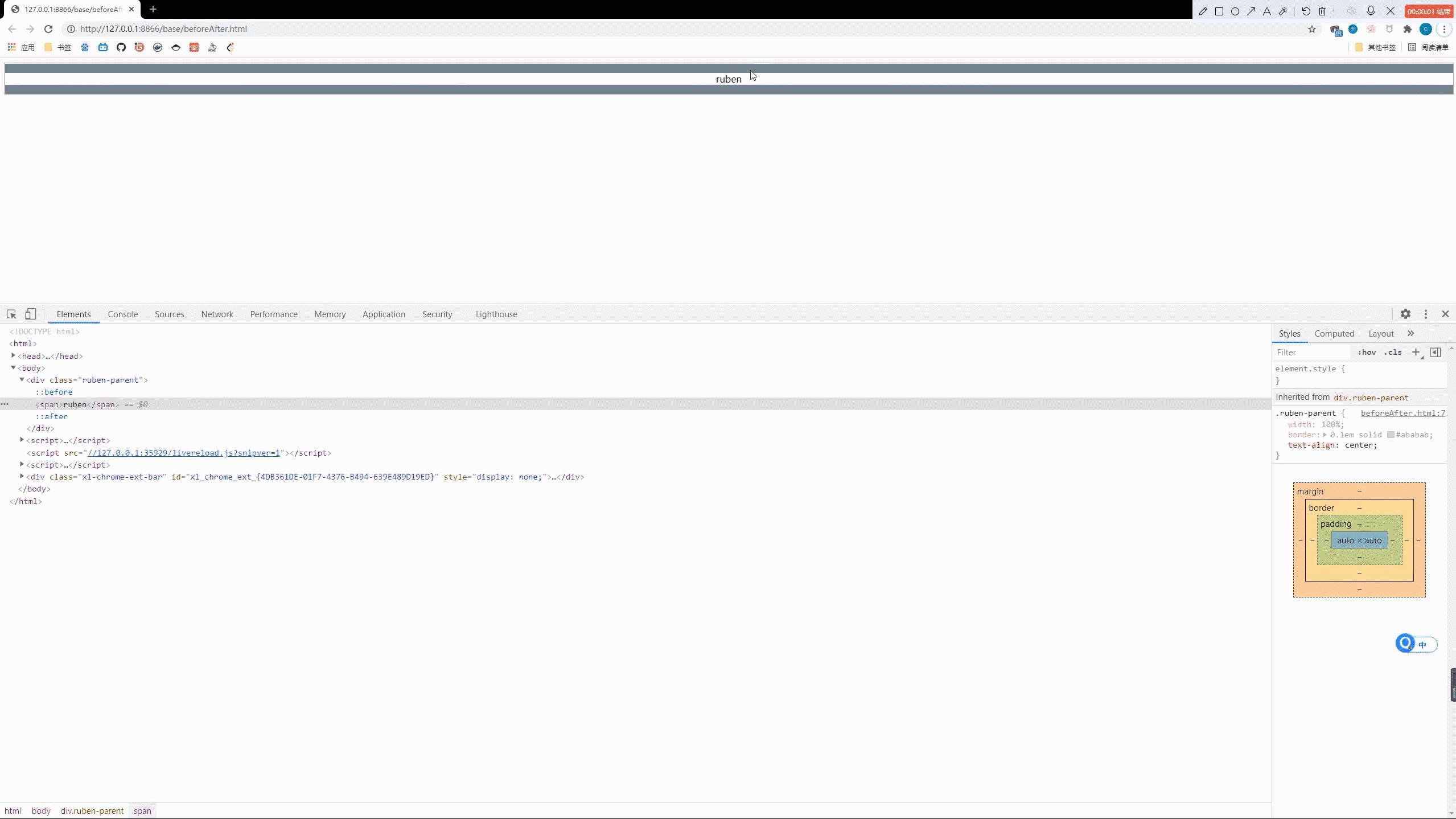
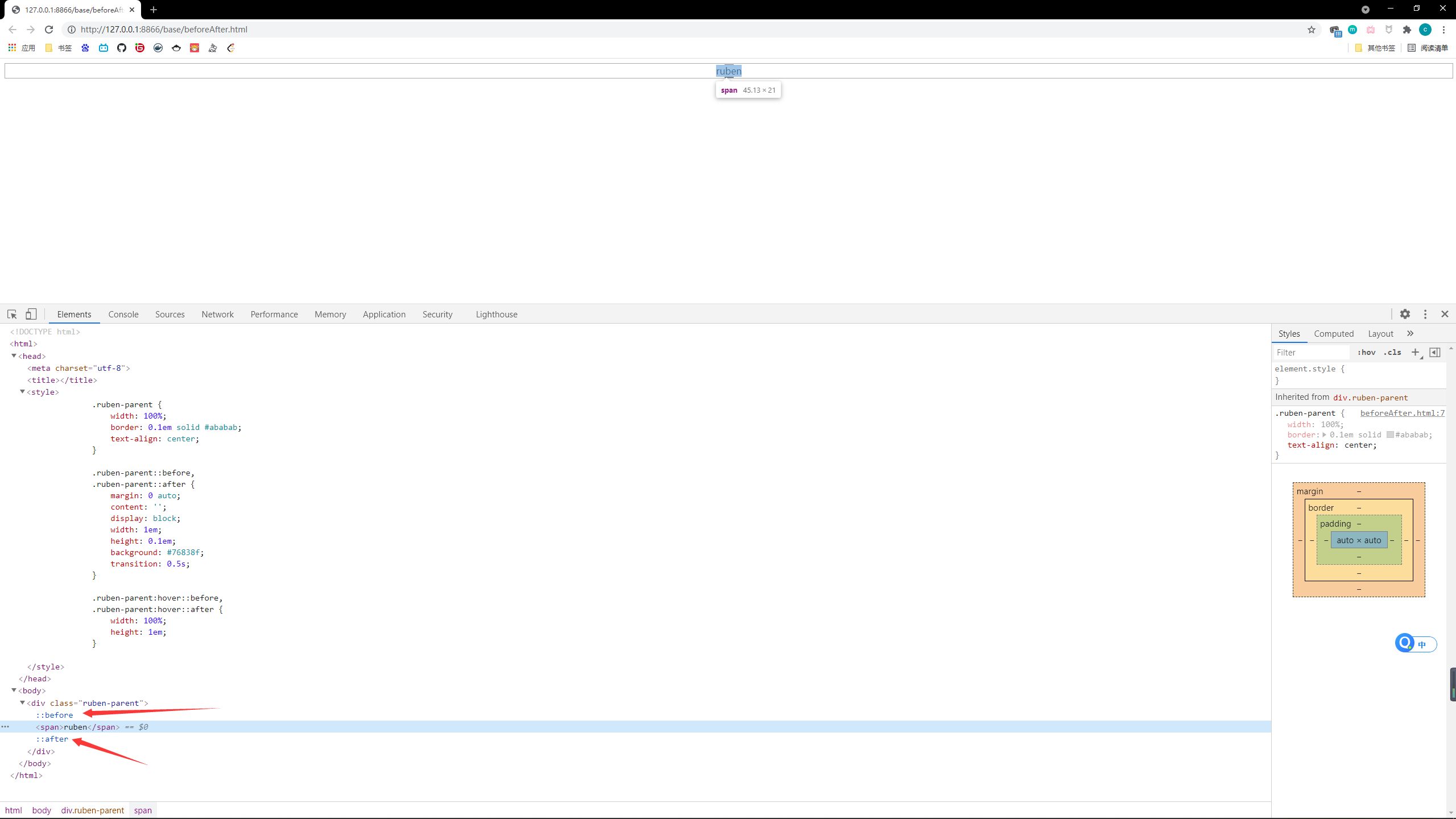
页面渲染后节点如下,多了一个::before和一个::after

我们使用display: block;将它设为块级元素后,并使用content: '';给它一个空的内容
然后我们再给它宽度、高度、颜色等等样式
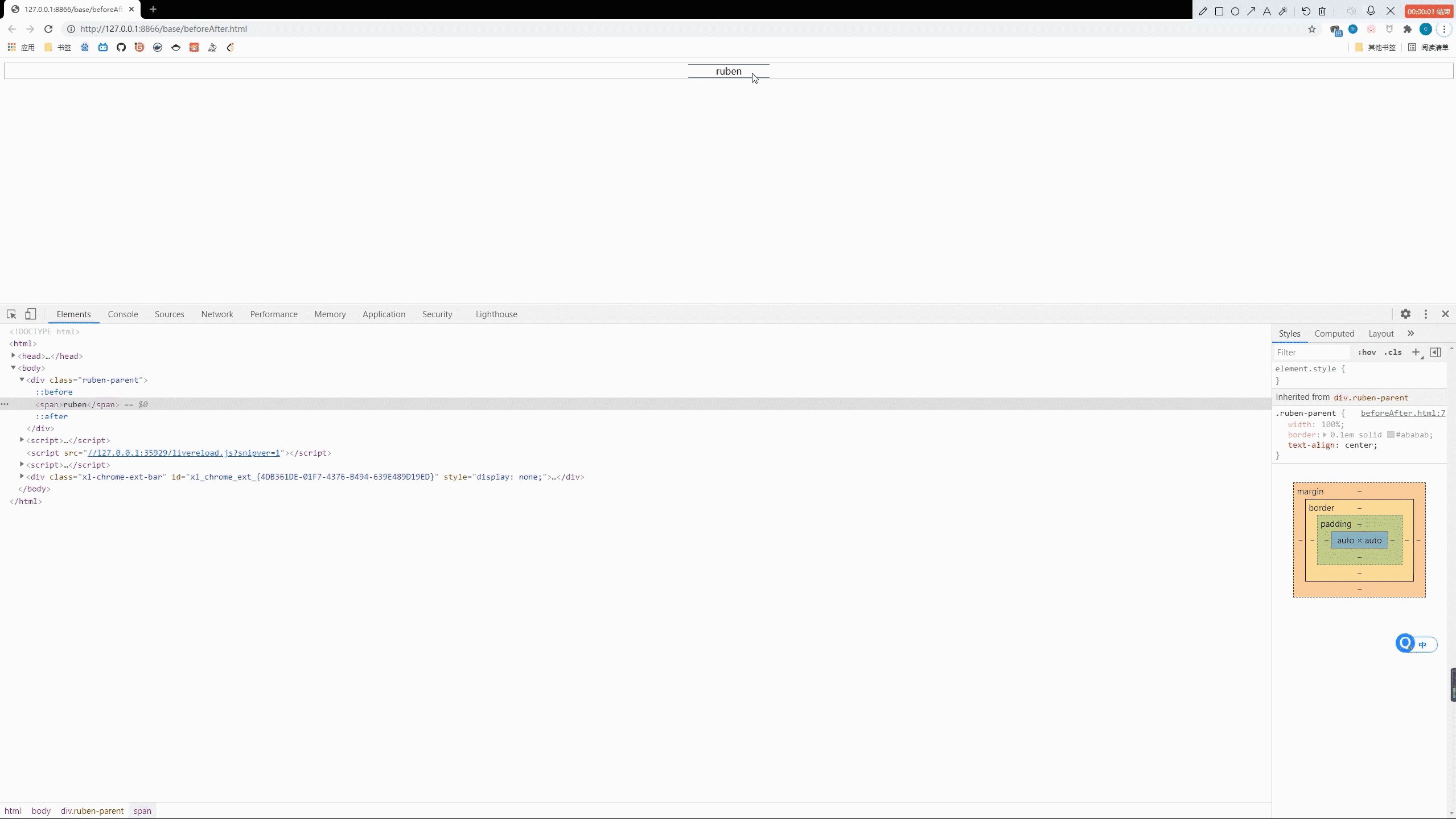
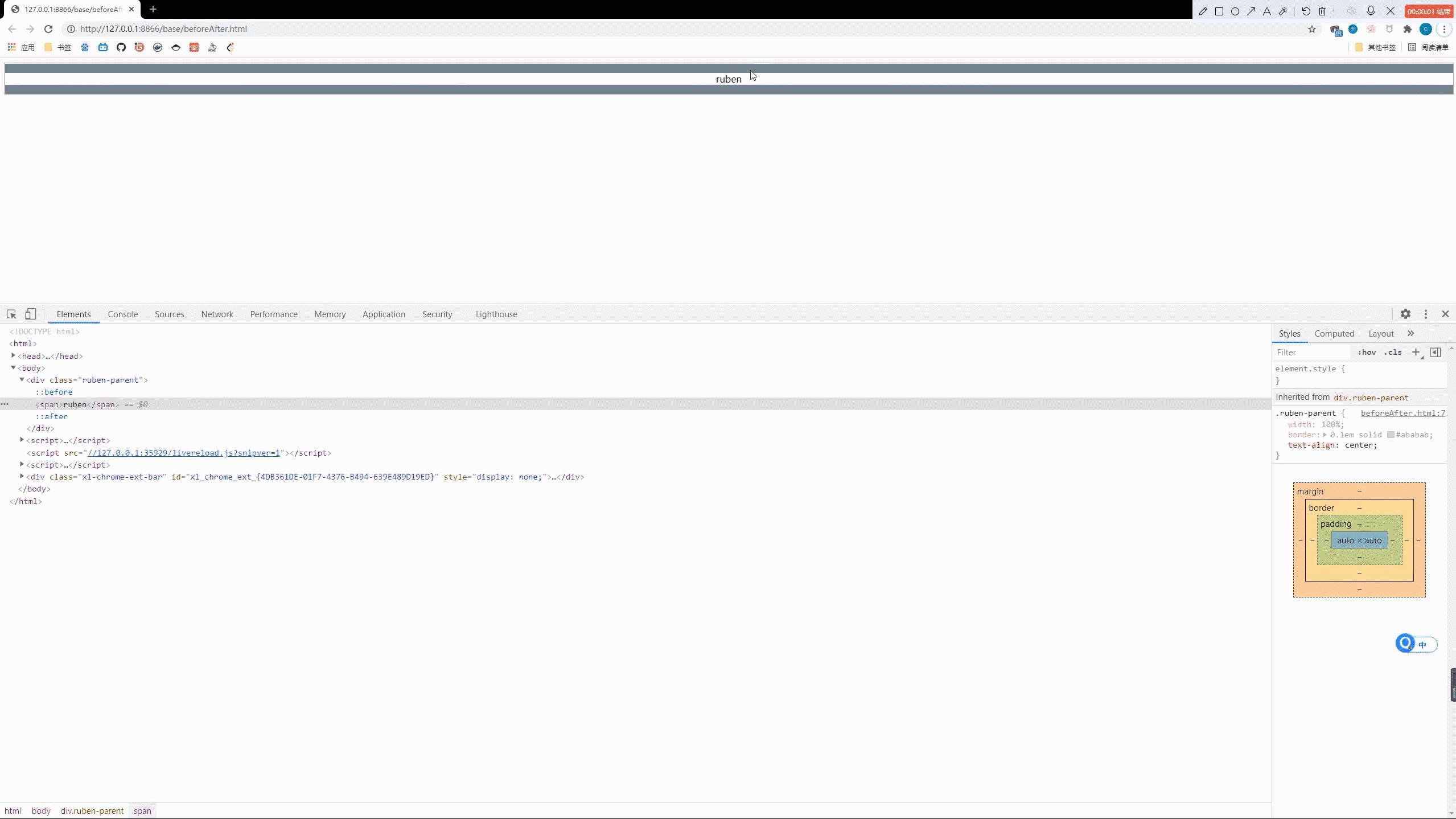
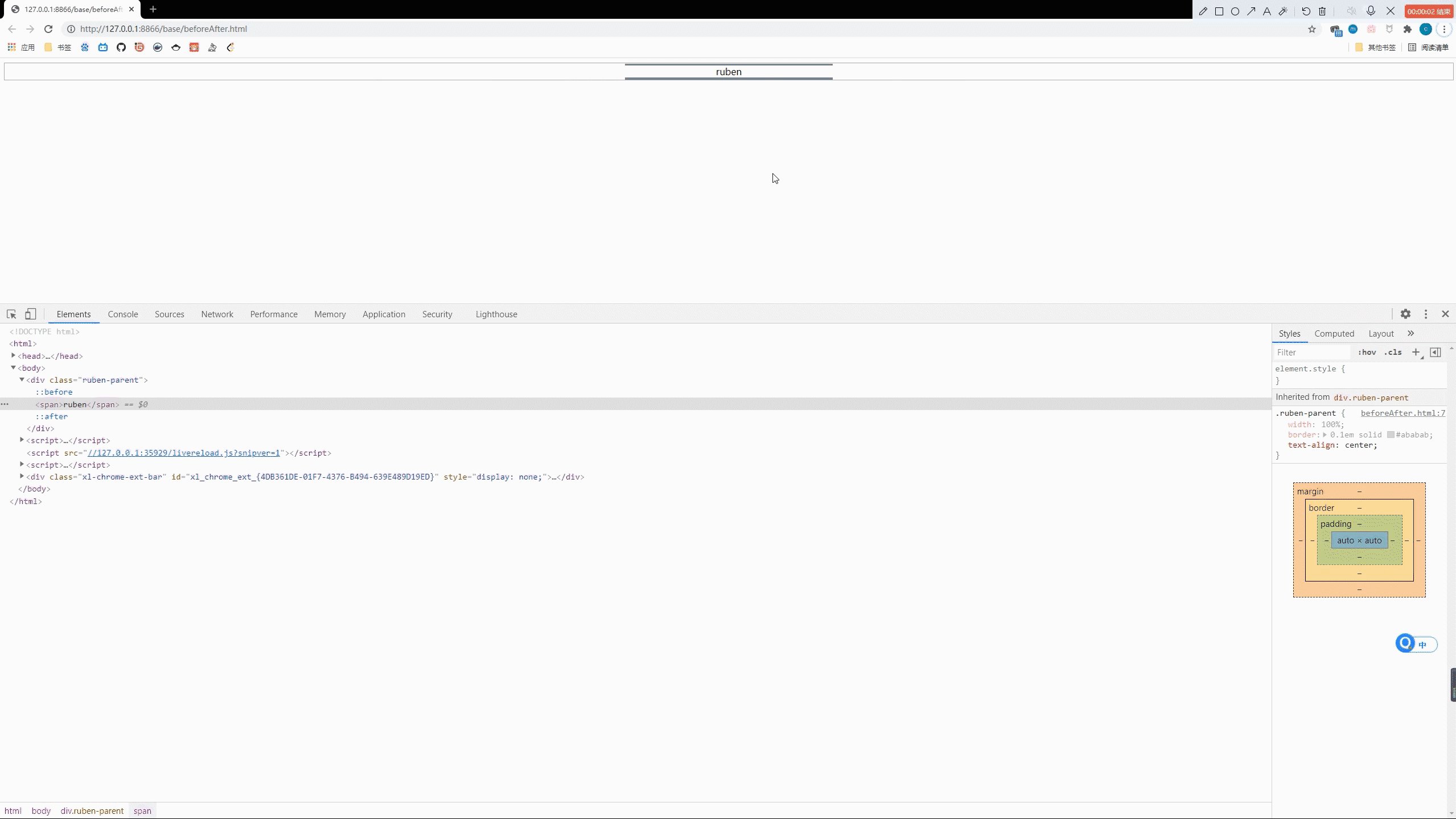
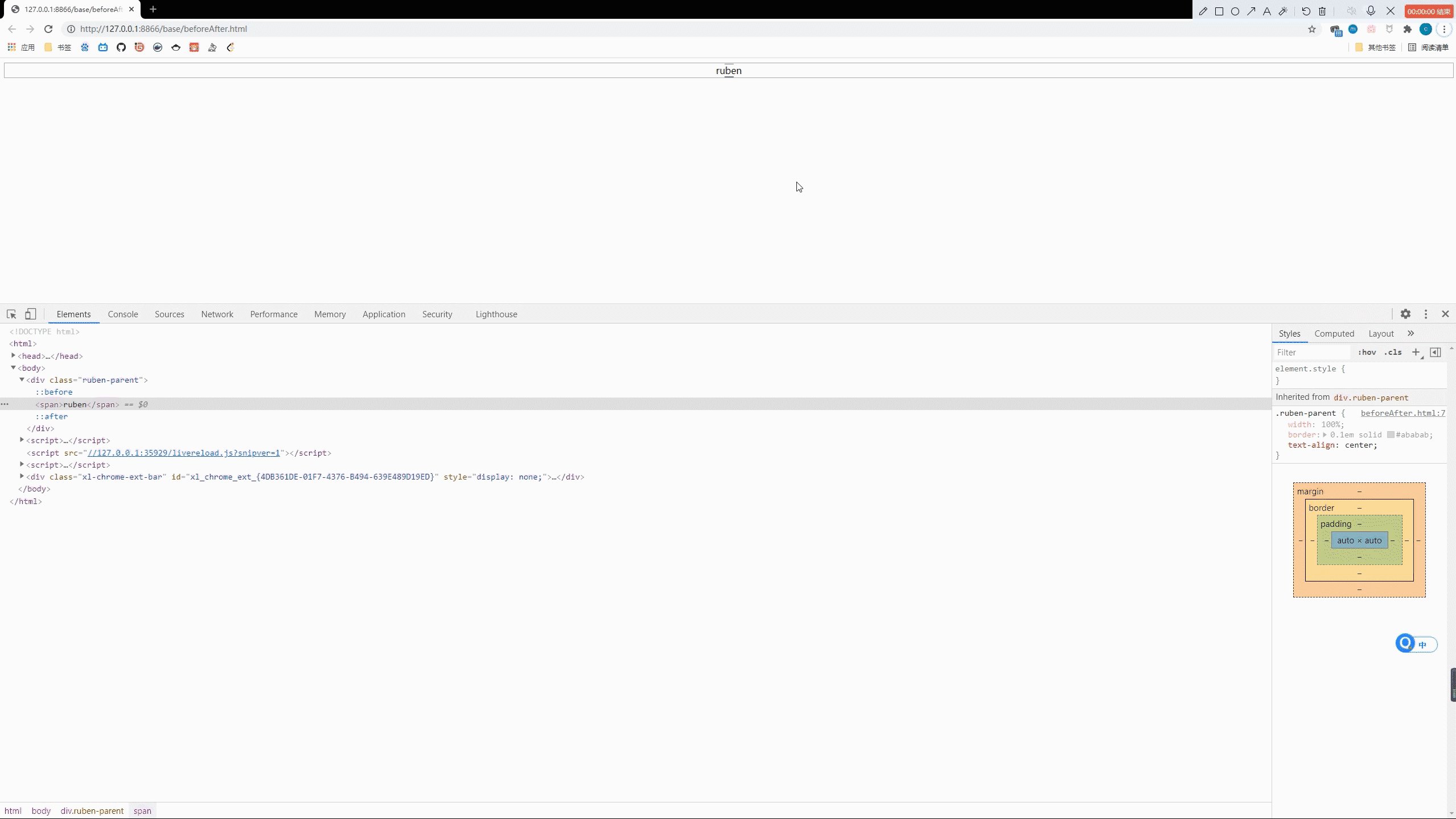
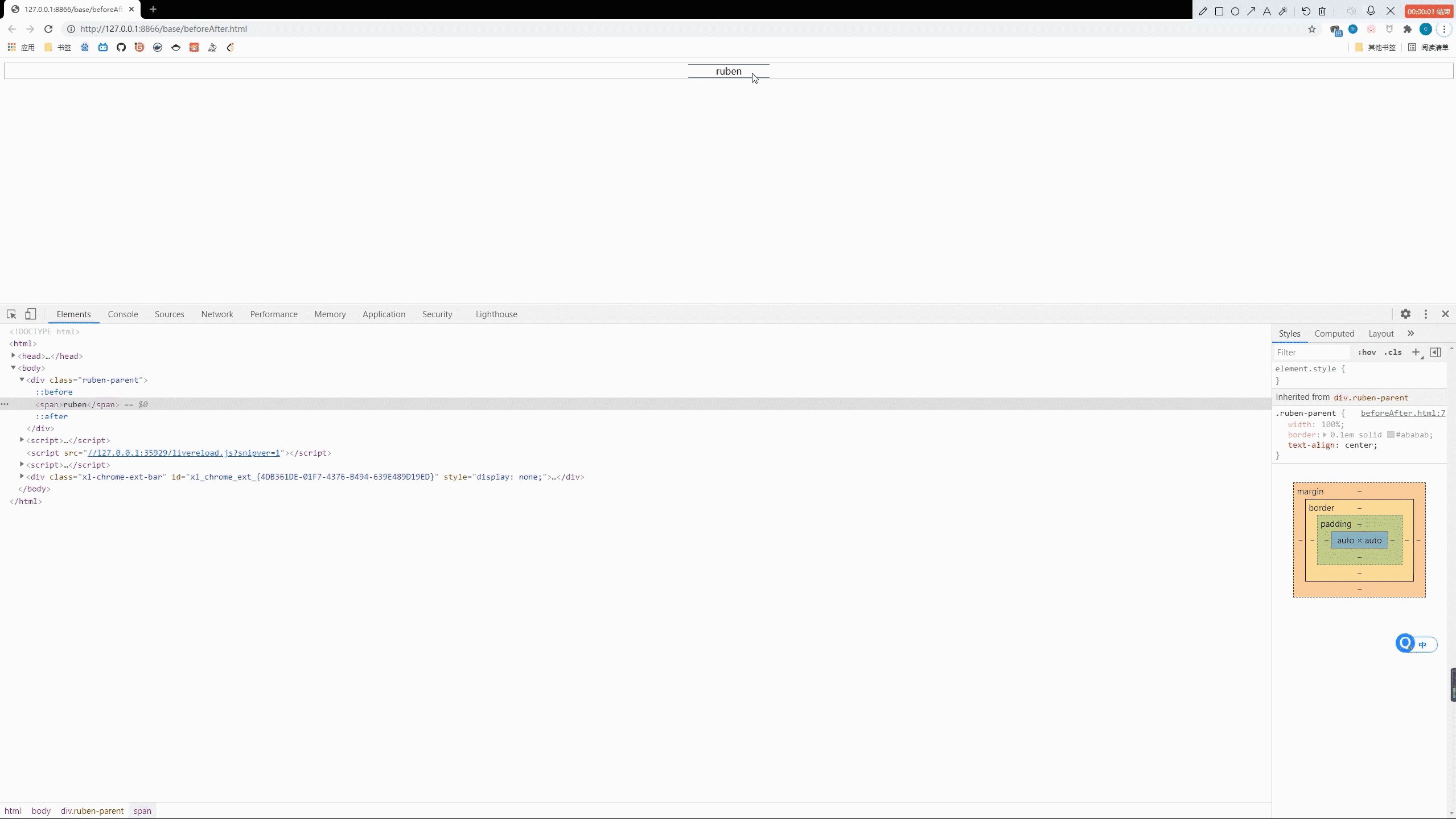
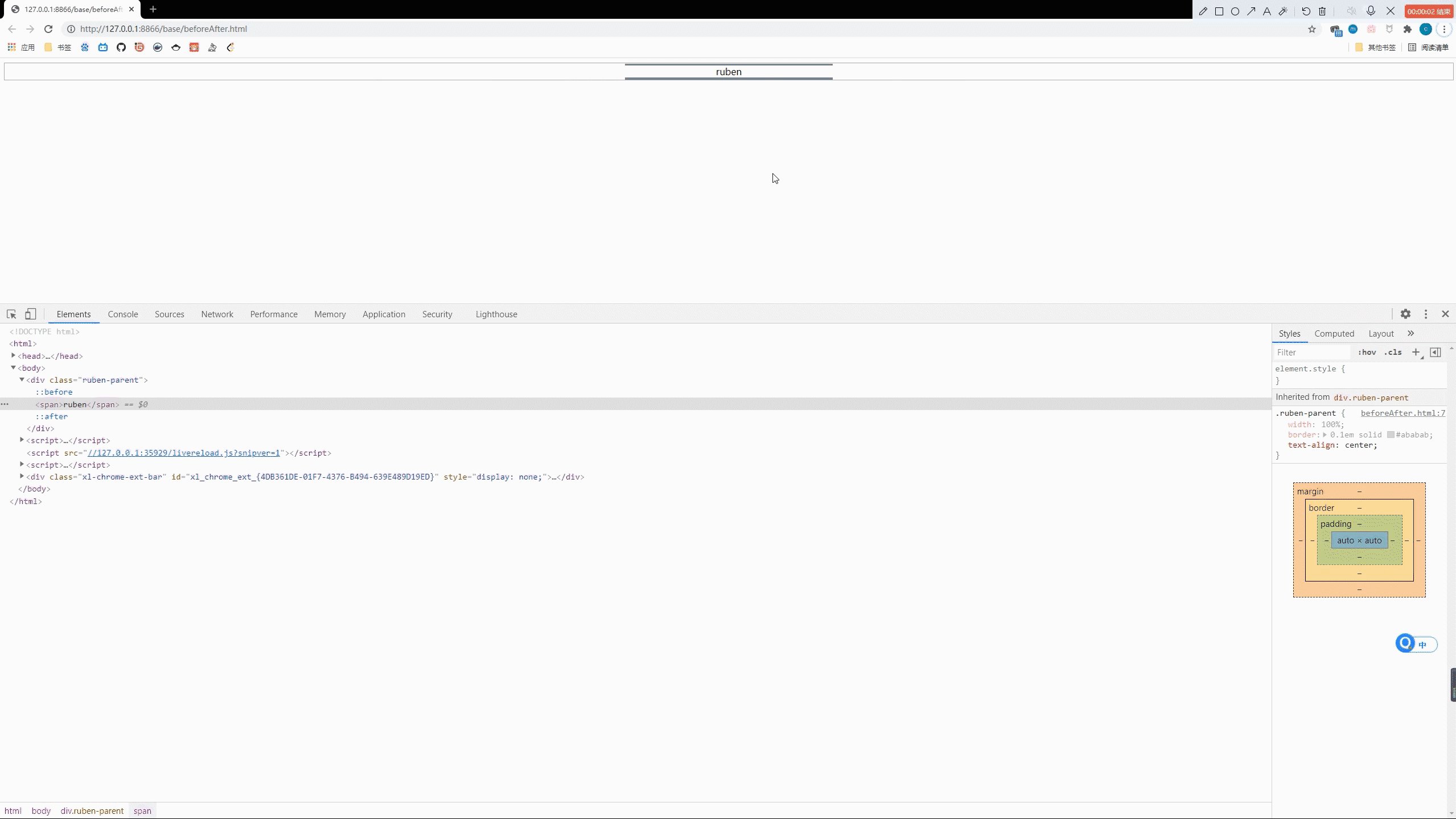
最后再加上hover事件

实现的效果如下