前端
2022-07-17
2022-07-17
一旦别人问起自己想要什么,那一刹那反倒什么都不想要了。——太宰治
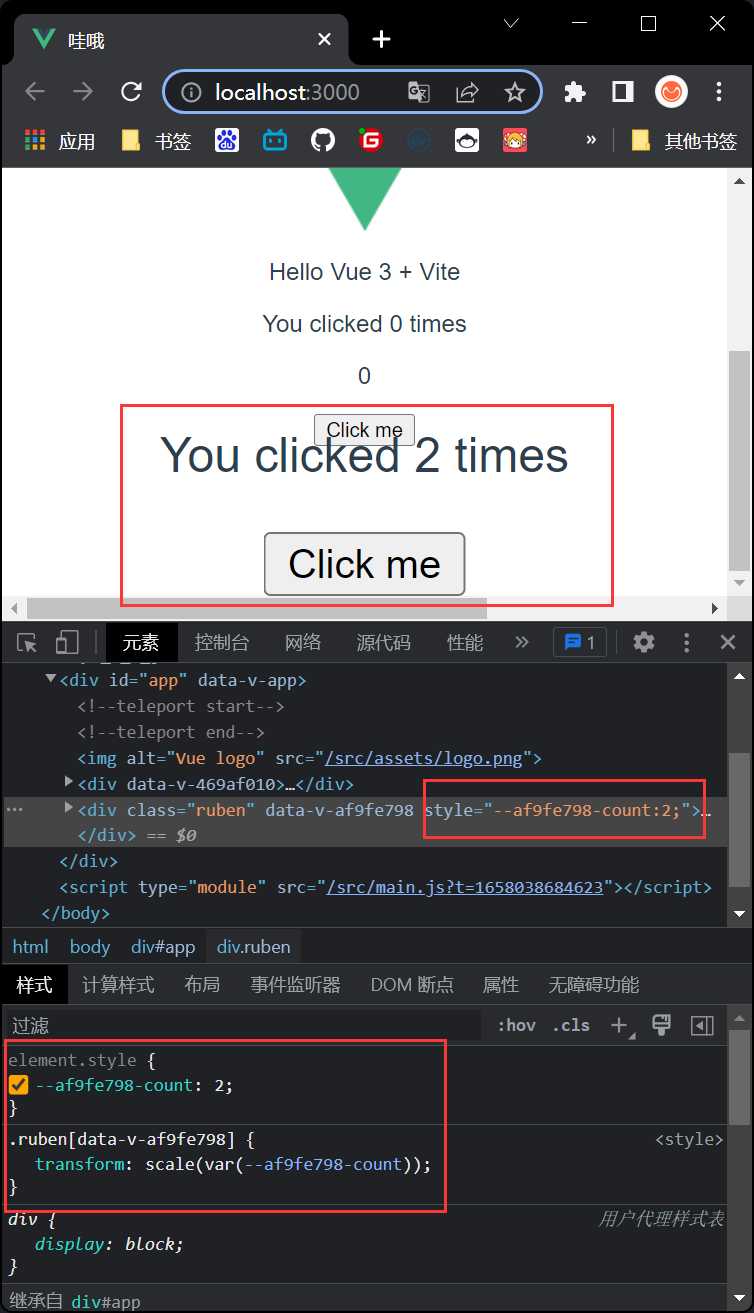
官方文档:状态驱动的动态 CSS
编写一个组件:
1 | |
测试:

2022-07-17
一旦别人问起自己想要什么,那一刹那反倒什么都不想要了。——太宰治
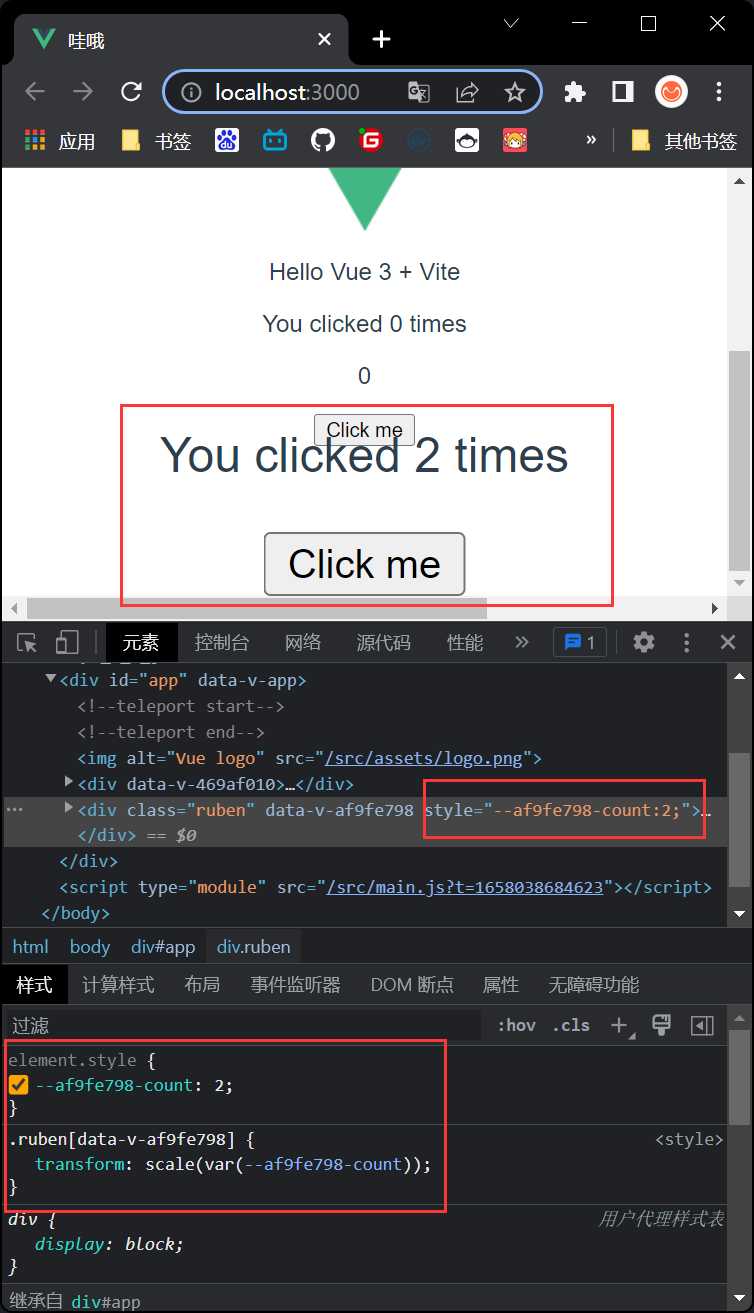
官方文档:状态驱动的动态 CSS
编写一个组件:
1 | |
测试: