前端
2022-10-08
2022-10-08
青春是一种持续的陶醉,是理智的狂热。——拉罗什富科
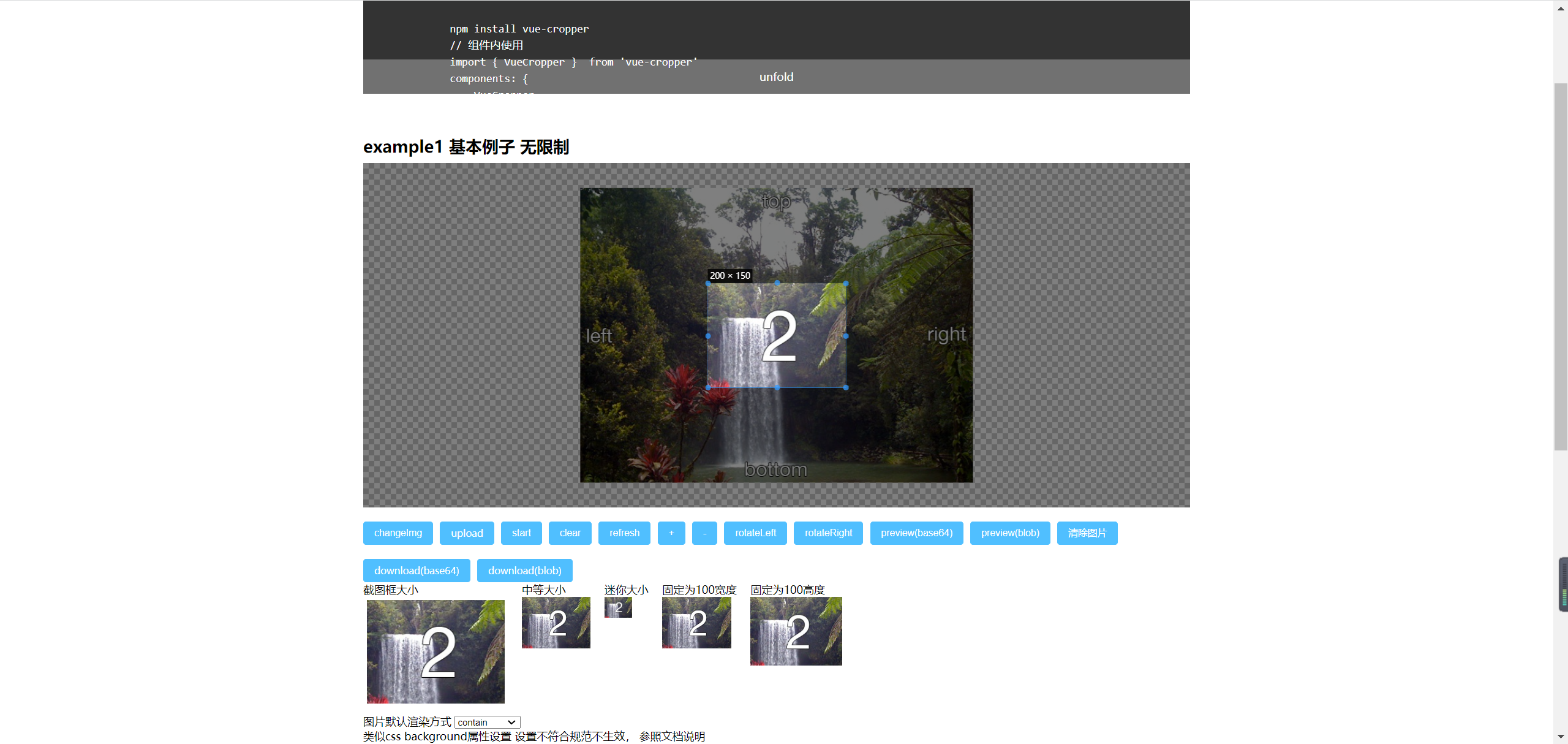
分享一个vue图片裁剪组件
官网:https://github.xyxiao.cn/vue-cropper/
演示demo:http://github.xyxiao.cn/vue-cropper/example/
还是很不错的

1. 安装
2
3
4# npm 安装
npm install vue-cropper
# yarn 安装
yarn add vue-cropper如果你没有使用
npm服务器渲染
nuxt解决方案 设置为ssr: false
2
3
4
5
6
7
8
9
10
11module.exports = {
...
build: {
vendor: [
'vue-cropper
...
plugins: [
{ src: '~/plugins/vue-cropper', ssr: false }
]
}
}2. 引入 Vue Cropper
Vue 3组件内引入
2
3npm install vue-cropper@next
import 'vue-cropper/dist/index.css'
import { VueCropper } from "vue-cropper";
Vue3全局引入
2
3
4
5
6import VueCropper from 'vue-cropper';
import 'vue-cropper/dist/index.css'
const app = createApp(App)
app.use(VueCropper)
app.mount('#app')
Vue3 CDN方式引入
2
3
4
5<style type="text/css" src="https://cdn.jsdelivr.net/npm/vue-cropper@1.0.2/dist/index.css"></style>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.1/dist/vue.global.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-cropper@1.0.2/dist/vue-cropper.umd.js"></script>
const app = Vue.createApp({...});
app.component('vue-cropper', window['vue-cropper'].VueCropper);
Vue2组件内引入
2
3
4import { VueCropper } from 'vue-cropper'
components: {
VueCropper
}
Vue2全局引入
2import VueCropper from 'vue-cropper'
Vue.use(VueCropper)
Vue2 CDN方式引入
2<script src="//cdn.jsdelivr.net/npm/vue-cropper@0.4.9/dist/index.js"></script>
Vue.use(window['vue-cropper'].default)
nuxt引入方式
2
3
4if(process.browser) {
vueCropper = require('vue-cropper')
Vue.use(vueCropper.default)
}3. 代码中使用
重要! 需要关掉本地的 mock 服务, 不然图片转化会报错 重要! 需要使用外层容器包裹并设置宽高
2
3
4
5
6<vueCropper
ref="cropper"
:img="option.img"
:outputSize="option.size"
:outputType="option.outputType"
></vueCropper>